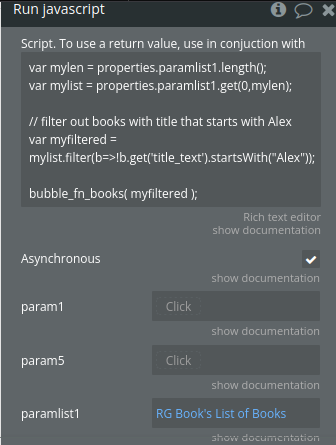
Run Javascript
Runs the supplied text and parameters as javascript.

Run javascript is a client workflow action. Place in a page workflow step.
Setting properties
Script runs as javascript.
Asynchronous Runs script in a setTimeout function. For most use cases this won't make a difference.
param1 to param5 Available to the script as properties.param1, etc.
paramlist1 to paramlist5 Similar to param1, but in list form.
Bubble data types as parameters
A parameter set to a Bubble data type appears as an object with functions listProperties(), get(propertyname)
Example with param1 set to: Search for Fruits:first item
console.log(properties.param1.listProperties());
// ['name_text', 'overripe_color_option_color', 'ripe_color_option_color', 'unripe_color_option_color', 'Created By', 'Slug', 'Created Date', 'Modified Date', '_id']
console.log(properties.param1.get('name_text'));
// 'Banana'
var overripe = properties.param1.get('overripe_color_option_color');
console.log(overripe);
// object
console.log(overripe.listProperties());
// ['display']
console.log(overripe.get('display'));
// 'Black'
A parameter list set to a list of Bubble data types does not appear in javascript as an array, but instead as an object with functions length() and get(index, len).
Example with paramlist1 set to: Search for Fruits
var len = properties.paramlist1.length();
var mylist = properties.paramlist1.get(0, len);
console.log(mylist);
// arrray of bubble data types
Resulting value
Run javascript has no Bubble outputs, so a way to get a result back to Bubble is pass it to a Javascript to Bubble element. Example:
var singularNumber = Math.sin(Math.PI / 2);
bubble_fn_calcresult(singularNumber);
Dynamic data
The script and parameters are prepared by Bubble filling in any dynamic data, then the script is run.
If running the script changes the values of dynamic data, that is in turn used in the script, the script will continue with the old values.
For example, with param1 set to js2b fruit's value
bubble_fn_fruit("apple");
console.log("fruit?", properties.param1);
Will show whatever fruit, if any, was set before the script was run.
To ensure access to the new value, turn on the "Trigger event", start a new workflow from js2b fruit event
A new Run javascript with param1 set to js2b fruit's value
console.log("fruit?", properties.param1); // "apple"
Parameter examples
param1: Arbitrary text "hello"
console.log("my text", properties.param1); // outputs "hello"
paramlist1: List of Numbers A's list
var len = properties.paramlist1.length();
var mylist = properties.paramlist1.get(0, len);
console.log("my list", mylist); // outputs [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
Bubble data is a little more complex:
param1: Current User
console.log('listProperties: ', properties.param1.listProperties());
var mydate = properties.param1.get('Created Date');
console.log('mydate', mydate); // outputs date of user
paramlist1: Current User:converted to list
var len = properties.paramlist1.length();
var mylist = properties.paramlist1.get(0, len);
var mydates = mylist.map(item => item.get('Created Date'))
console.log('mydates', mydates); // list of dates
Localization
When dynamic data is included in the script, Bubble automatically converts it to text according to local language. Instead of depending on the automatic conversion, it is better to explicitly convert to text with Bubble's :format as text.
This can be used to convert yes/no data to true/false.
Also to convert numbers to text while choosing . as a decimal separator, and no thousand separator.
This makes the resulting script more compatible with javascript.
This is not needed for data in parameters.