Frequently Asked Questions
Javascript Syntax Error
From Run Javascript, Expression or Server script
Usually caused by dynamic expression inside the script, in a way that makes the script invalid if the expression is empty.
For example ...
Workaround 1: Alter script to allow empty value
Workaround 2: Move data to a parameter
Workaround 3: Conditional set script empty if data empty
Workaround 4: Run step only if data not empty
bubble_fn_a is not defined at eval
The plugin Toolbox / action Run javascript threw the following error: ReferenceError: bubble_fn_a is not defined at eval.
If the app throws this error, the most likely cause of the error is the Javascript to Bubble element is hidden. This prevents it from creating the function bubble_fn_a.
Another possible cause is the page has not yet rendered the Javascript to Bubble element. The script can wait for the function with:
if (window.bubble_fn_a) {
bubble_fn_a(param);
} else {
var wait_a = setInterval(() => {
if (window.bubble_fn_a) {
clearInterval(wait_a);
bubble_fn_a(param);
}
}, 100);
}
Server script error timed out
Workflow error - Plugin action Server script error: Task timed out after 30.35 seconds
Server script is a plugin server action, which runs the code on AWS Lambda, with the default timeout of 30 seconds.
What are your options?
- Restructure your code so each script can complete under 30 seconds
- Use API connector to run your own configured AWS Lambda
- Other third party server to send results to the bubble app via webhook
Javascript to bubble seems to not update
Run javascript script and parameters are prepared by Bubble filling in any dynamic data, then the script is run.
If running the script changes the values of dynamic data, that is in turn used in the script, the script will continue with the old values.
For example, with param1 set to js2b fruit's value
bubble_fn_fruit("apple");
console.log("fruit?", properties.param1);
Will show whatever fruit, if any, was set before the script was run.
To ensure access to the new value, turn on the "Trigger event", start a new workflow from js2b fruit event
A new Run javascript with param1 set to js2b fruit's value
console.log("fruit?", properties.param1); // "apple"
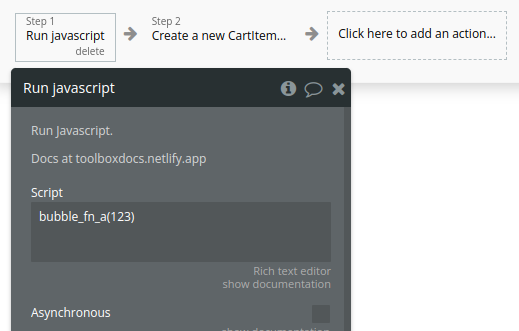
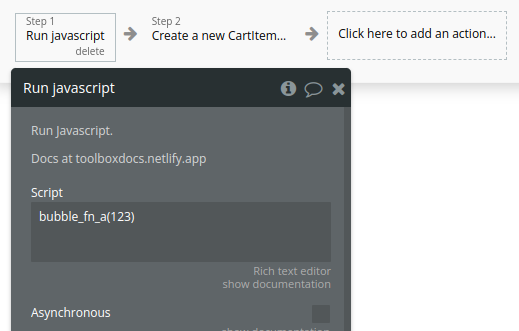
Javascript to bubble value not used by write to DB
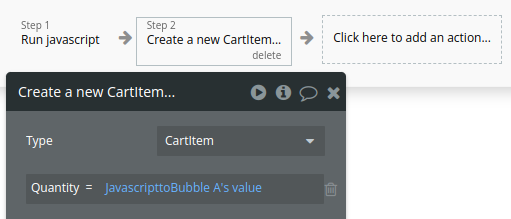
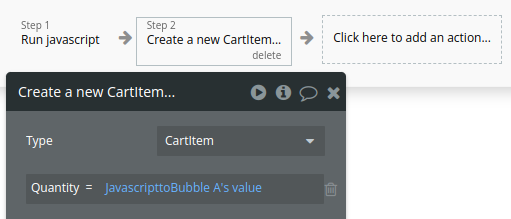
Running javascript (step 1) and bringing the result back to be written to the database (step 2) ...
Step 1

Step 2

Step 2 is executing prior to Step 1 finishing.
I suggest a careful read of Bubble's manual: The order in which actions are triggered .
Generally, backend actions (including Change db thing) do not wait for frontend actions in prior steps; the backend action runs in parallel, with parameter values as at the beginning of the workflow.
There are two methods to make the backend step 2 use the value calculated by the frontend step 1, pick one of:
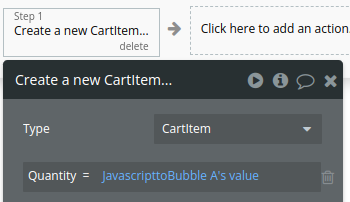
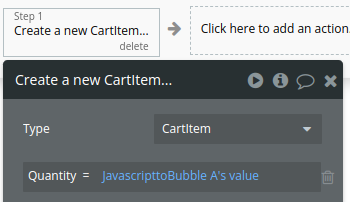
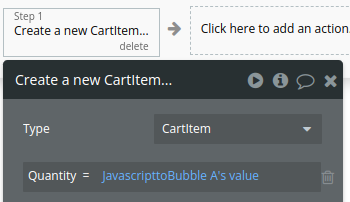
Method A: Move the backend action to a new custom event workflow, and after step 1 put a new step schedule custom event.


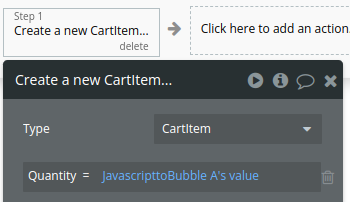
Method B: Move the backend action to a new workflow triggered by JS2Bubble.

This demo page shows both methods but has method B disabled.
See expression localization