Javascript to Bubble
Creates a function that when called from javascript, sends the function parameter to Bubble to be used in dynamic data.
Can also trigger a workflow event.


Place the element on the page, ensuring it is "visible" so it can load its properties.
It can be resized to very small to keep out of the way.
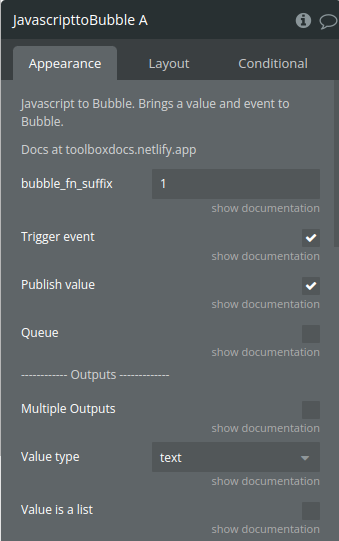
Setting properties
bubble_fn_suffix Set a text here, the element will create a global function, that can be called in javascript to send to the page bubble app.
Trigger event if set, will trigger a page workflow event that the app can use to initiate a new workflow.
Publish value if set, will pass the parameter and make it available as the element's value or value list.
Queue second and subsequent events and values are queued instead of becoming current. Make them available with the element action Dequeue.
Outputs
Multiple Outputs allows sending multiple data types. The value sent to the bubble_fn_suffix function needs to be an object with properties matching the output names.
Value type tells Bubble what sort of data will be output.
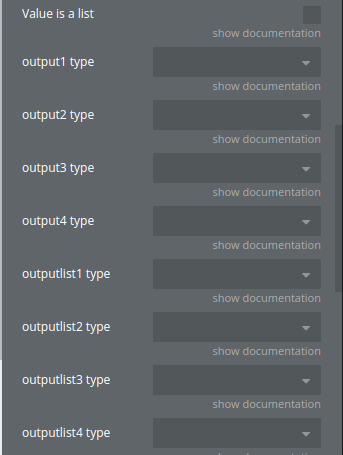
Value is a list tells the element to output to value list instead of value.
output1 type to output4 type the type of output.
outputlist1 type to outputlist4 type the type of list output.
Element actions

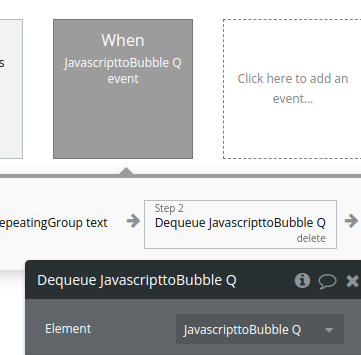
Dequeue Moves queued value into current value, and event triggered. If no more values in the queue, the current value is made empty.
ClearQueue Clears the queue, and current value if queue enabled.
Dynamic suffix
If the same element will appear on the page more than once, for example in a Repeating Group or a reusable element, using dynamic data will help to give each instance a unique suffix.
An example is set the suffix to current cell's index.
Queue event and value
The value of the element is independent of the handling of the trigger event. When the value is retrieved, it is the current value, not necessarily the same as the value at time of event.
If it is essential that the event workflow picks up the value set when the event was triggered, consider using the queue feature.
The queue suppresses further events and keeps next values stored in a queue in the element.
When ready to receive the next, a workflow step runs the element action Dequeue. This makes the next value current, and triggers another event, thus keeping events aligned with values.
Multiple outputs
Enabling this allows sending multiple data types to Bubble. For example, set output1 type to text and output2 type to number:
bubble_fn_fruit_count({output1: "apple", output2: 69});
Example javascript
bubble_fn_fruit("apple")
bubble_fn_fruitbasket(["apple","banana","fruitfly"])
bubble_fn_count(876)
bubble_fn_book(bubble_data)
bubble_fn_books([bubble_data,bubble_data2])
If the type is set to a bubble data type, and the id of a data item is passed in, the element looks up a bubble data item by its id. (Undocumented functionality which may be changed by Bubble.)
bubble_fn_book("id-of-bubble-data")
Do not hide the element
If the Javascript to Bubble element is hidden, it is unable to read its properties, and won't create the function bubble_fn_suffix.