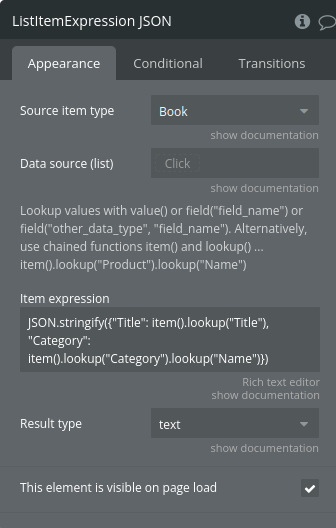
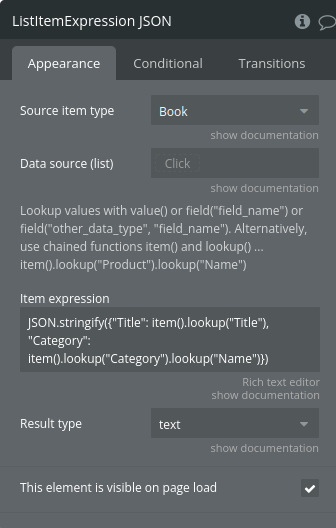
List Item Expression
Evaluates an expression for each item in a list source, returning the results of each in a new list.

Place the element on the page, ensuring it is "visible" so it can load its properties.
It can be resized to very small to keep out of the way.
Do I need this?
Note that since Bubble added the list operator :format as text and the text operator :formatted as JSON-safe there is less need for this function.
Building the expression
The expression runs as javascript, so there is available handy functions such as JSON.stringify() and JSON.parse().
In addition there are functions:
value() returns the list item value, where the list is of type such as text, number, date.
field("Title") returns the title field's value
field("Category","Name") returns the linked Category Name value
An alternative to field() is:
item() returns the list item in Bubble form. To be used with lookup()
item.lookup("Title") returns the title field's value
item.lookup("Category") returns the linked Category data item
item.lookup("Category").lookup("Name") returns the linked Category Name value
Limitations
List Item Expression is only able to lookup Bubble data structures and "vanilla" lists such as texts numbers and dates. So the following are not supported: API results, SQL plugins, Option sets.
Samples
List summary:
8.97 item subtotal, qty: 3 price: 2.99 fork
53.97 item subtotal, qty: 3 price: 17.99 knife
78.76 item subtotal, qty: 1 price: 78.76 Silver Spoon
JSON array of objects:

[{"Title":"Alex in womanland","Category":"Romance"},
{"Title":"Kert Rats the reverse frontier","Category":"Scifi"},
{"Title":"My almost love life","Category":"Romance"},
{"Title":"Rusty Chain on planet X","Category":"Scifi"}]
Examples: